О подходе использования Headless CMS при разработке корпоративных интернет-сайтов
Автор: Коваль Максим Евгеньевич, Шинкарев Александр Андреевич, Логиновская Валерия Олеговна
Рубрика: Краткие сообщения
Статья в выпуске: 1 т.22, 2022 года.
Бесплатный доступ
На сегодняшний день очень часто для управления содержимым корпоративного сайта организации применяются системы управления контентом (CMS). Можно выделить две большие группы CMS: традиционные и headless. Логика традиционных CMS объединяет бэкенд- и фронтенд-части одной системы. Контент в данном случае оказывается связан с конкретными технологиями, архитектурой и шаблонами клиент-серверного приложения. Headless CMS - принципиально иная система управления. Как правило, она отвечает только за универсальное содержимое, которое может использоваться на любых платформах. Обе группы имеют свои плюсы и минусы. В зависимости от сложности сайта следует использовать и разные виды CMS. Традиционные CMS в большинстве поддерживают собственные шаблоны графического оформления сайта и зачастую являются сложными для использования простыми пользователям. Ввиду этого в статье будет предложен подход, который хоть и несколько усложняет процесс разработки сайта, но обеспечивает легкость и гибкость в его дальнейшей поддержке. Цель исследования. Рассмотреть разновидности систем управления контентом. Описать преимущества и недостатки двух видов CMS. Рассмотреть случаи, в которых стоит использовать тот или иной вид системы при разработке корпоративных сайтов организации. Предложить компонентный подход для использования в headless CMS с целью облегчения разработки, поддержки и обновления корпоративного сайта. Материалы и методы. Рассматриваются два вида CMS-систем. Описываются достоинства и недостатки систем управления контентом разных видов. Проводится сравнительный анализ headless CMS. Формулируются требования к системе управления контентном. Выбирается наиболее подходящая headless CMS с возможностью применения компонентного подхода при разработке корпоративного сайта. Результаты. В статье описываются плюсы и минусы различных видов CMS. Дается описание случаев, в которых следует использовать тот или иной вид CMS. Описываются требования к CMS для применения компонентного подхода. Заключение. В результате проведенного исследования проведен сравнительный анализ headless CMS и разработан краткий пример использования компонентного подхода для конструирования страниц корпоративного сайта компании.
Корпоративный веб-сайт, разработка веб-сайтов, headless cms, традиционнаяcms, компонент
Короткий адрес: https://sciup.org/147236511
IDR: 147236511 | УДК: 62, | DOI: 10.14529/ctcr220113
Текст краткого сообщения О подходе использования Headless CMS при разработке корпоративных интернет-сайтов
В современном мире многие компании и организации создают свои корпоративные сайты в интернете. На таких сайтах обычно рассказывается о том, чем занимается компания, об услугах и товарах, контакты, а также адрес расположения. Корпоративный сайт – необходимый атрибут бизнеса компании. При просмотре различных корпоративных сайтов можно сделать вывод о том, что они похожи друг на друга по своей структуре. Находясь в постоянном развитии, технологии устаревают, а следовательно, устаревают системы и приложения, которые были созданы при помощи этих технологий.
На сегодняшний день большая часть корпоративных сайтов разработаны с помощью CMS [1]. CMS, или Content Management System – информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления содержимым сайта. В целом CMS можно разделить на два вида: традиционные и headless. Headless CMS как правило не предоставляет возможность управления дизайном сайта, а позволяет только редактировать контент, который отображается на сайте [2]. Для управления структурой страниц сайта можно использовать классическую CMS, но такой подход не всегда удобен ввиду того, что такие системы зачастую оказываются довольно сложными для простого пользователя и могут включать множество ненужных модулей. Для решения данной проблемы далее рассмотрим компонентный подход, который объединяет преимущества классических и headless CMS в одной системе и позволяет добавлять новые компоненты на страницы сайта без участия разработчиков [3].
1. Отличия headless от традиционных CMS
Главное преимущество headless CMS заключается в том, что они обеспечивают большую гибкость в дизайне веб-сайта. Фронтенд-разработчики могут извлекать данные из CMS и представлять их любым способом, который они хотят, что открывает гораздо больше возможностей [4]. Вместо того чтобы придерживаться ограниченных функций и стандартных шаблонов традиционной CMS, компании с выделенной командой фронтенд-разработчиков могут использовать headless CMS для разработки крупномасштабных и уникальных веб-сайтов, которые могут выделиться среди конкурентов.
Разделение контента и пользовательского интерфейса также обеспечивает большую гибкость во время разработки. Традиционные инструменты CMS обычно требуют использования определенных фреймворков и языков, тогда как headless CMS позволяют разработчикам использовать все, что угодно. Они также позволяют создателям контента и разработчикам работать параллельно, что может повысить общую продуктивность. Разделение также упрощает изменение конструкции в будущем. В традиционных CMS контент глубоко привязан к макету, что затрудняет изменение аспектов дизайна; для серьезных изменений может даже потребоваться совершенно новая CMS [5].
Контент, управляемый headless CMS, может легко отображаться на нескольких платформах. С другой стороны, контент и макет переплетаются в традиционной CMS, поэтому она не может поддерживать платформы, для которых они не были изначально разработаны. Headless CMS является гибкой и ориентированной на будущее, что позволяет ей использовать другие платформы, даже если они не входят в ваш текущий план развития продукта [6].
Традиционные системы управления контентом также имеют свои преимущества, самым большим из которых является то, что традиционное программное обеспечение CMS намного проще в установке и использовании. Все, от управления контентом до дизайна и пользовательского интерфейса, собрано в одном месте, что упрощает быструю разработку и публикацию контента.
Традиционная CMS может быть лучшим вариантом для небольших организаций, не имеющих необходимых ресурсов для эффективного использования автономной CMS. Это также лучший вариант для простых веб-сайтов, у которых нет функций, которые может не иметь стандартный шаблон CMS. Но если вы не хотите использовать шаблон для своего веб-сайта или хотите добавить функциональность, которую традиционные инструменты CMS не могут предоставить, в таком случае стоит рассмотреть использование headless CMS [7].
2. Выбор headless CMS
Одним из главных требований к CMS была возможность редактирования макета сайта, возможность конструирования страниц из набора готовых компонентов. Это было нужно для того, чтобы в дальнейшем пользователи данной CMS могли самостоятельно добавлять новые страницы на свой сайт без привлечения сторонних разработчиков. Планировалось, что система будет поддерживать server-side rendering для обеспечения возможности построения дерева компонентов на основе информации, полученной от CMS, чтобы отобразить их на странице сайта. Также требовалось, чтобы CMS поддерживала возможность веб-хуки (webhooks) для вызова функции перезагрузки сайта и его обновления.
Были рассмотрены такие headless CMS, как Strapi, Orchard. Данные CMS очень просты для понимания и использования. Однако они предоставляют возможность только плоских моделей и не обеспечивают возможность создания вложенных моделей. Такой подход подходит для создания простых сайтов, в которых не требуется сложных программных и дизайнерских решений. Также был проведен анализ Directus CMS. Данная система предоставляет функционал редактирования контента посредством таблицы. Данный функционал показался не очень удобным ввиду не очень понятного отображения данных [8–10].
Из всех рассмотренных CMS особое внимание обратили на систему с названием Storyblok. Эта система реализует компон ентный подход к управлению контентом. По ддерживает функци онал для предпросмотра вносимых на сайт изменений. Storyblok дает возможность настраивать контент для различных языков , что позволяет сделать сайт мультиязычны м. Имеет встроенный механизм для пагинации данны х в таблицах. Все эти функции позволяют с ократить время на их реализаци ю с нуля, а следоват ельно, экономят средства заказчика и обесп ечивают еще больше простоты для дальнейшей работы. Но самое главное то, что данная CMS поддерживает возмож ность формирования деревьев компонентов, которое отображается на сайте , а значит, удовле тво ряет главному требованию, ко торое описано выше. Единственный минус, который стоит отм етить, – данная CMS предостав ляется как сервис, поэтому развернуть ее на собственных серверах не получится. Однако существ ующие тарифы на покупку данной системы довольн о невысоки, а также имеется бесплатный тариф с ограниченным функционалом [11].
-
3. Пример использования компонентного подхода
В данной главе будет пред ставлен пример, который демонстрирует воз можности компонен т ного подхода и динамическое встраивание компонентов в разметку страницы сайта при использовании Storyblok . Для того ч тобы использовать данный подход, требуетс я базовое понимание работы ReactJS и Next.js . Также предполагается, что уже имеется проект и подключены все необходимые библиотеки. Инс трук ции по установке и подключению можно изу чить в документ ации к Storyblok . Далее будет описан предлагаемый подход [12].
При открытии главной страницы CMS выводится список страниц сайта (рис. 1). На этом эта пе можно добавить нужные страницы.
Search + Ft
Filter v
Select
Name Content type ▼ Last update
Home
Рис. 1. Главная страница Storyblok
-
Fig. 1. Main page of Storyblok
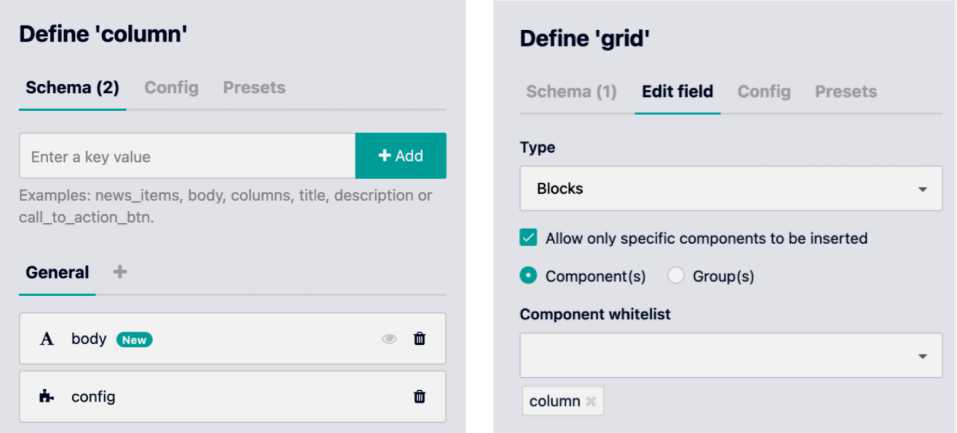
После добавления необхо димых страниц следует перейти к редактир ованию компонентов, которые можно применять для создания структуры страниц сайта. Storyblok по умолчанию предлагает компонент Grid. На ш по дход заключается в том, что нужно изменить данный компонент и создать несколько своих, это п озволит строить страницы из нескольких кол онок и добавлять л ю бое содержимое в эти колонки независимо друг от друга. Для этого нужно в ыбрать вкладку Components в меню Storyblok . Сначала требуется создать компонент Column. На рис. 2 изображена его структура.
После этого переходим в компонент Grid и изменяем его таким образом, чтобы он мог содержать в себе компонент column (рис. 3).
Данная структура компонентов позволяет в поле body компонента Column вставлять любой другой компонент, дерево кот орых затем будет отображаться на страниц е сайта. Далее можно использовать созданные компо ненты и добавлять их на нужные страницы [13 –15]. Пример ис пользования изображен на рис. 4.

Рис. 2. Структура компонента Column Fig. 2. Structure of Column component
Рис. 3. Структура компонента Grid Fig. 3. Structure of Grid component
< Home _ ^ э ц s#ve e Puetish .
http//localhost 3000/ * DC/ Content
Define schema •
Body
Select all
Grid
Home t«*
Feature 1
Feature 2 О Add block
Feature 3
Hello world!
Рис. 4. Пример использования компонентов
Fig. 4. Example of component usage
Заключение
В свете изложенного в статье можно увидеть, что традиционные и headless CMS имеют свои достоинства и недостатки. Достоинства традиционных CMS состоят в том, что они довольно лег ко и быстро могут быть развернуты на серверах, одна ко они имеют и недостатки, такие как нали чие множества зачастую ненужн ых модулей и сложности при редактирован ии страниц. Можно сказать, что если корпоративны й сайт компании разработан с помощью тра диционной CMS, то для его поддержки может понадобиться помо щь сторонних разработчиков.
Однако существует такое решение, как headless CMS. Разрабатывая сайт с применением предложенного компонентного п одхода, можно достичь того, что страницы сайта сможет реда к тировать пользователь, который далек от информационных технологий. Сле довательно, подход позволяет избежать привлечени я сторонних разработчиков для поддержки и обновления сайта, их участие требуется только при создании каркаса сайта и подключении CMS, что в свою оче редь позволяет сократить затраты компании на поддержку корпоративного са йта.
Список литературы О подходе использования Headless CMS при разработке корпоративных интернет-сайтов
- Что такое CMS сайта? URL: https://hostiq.ua/wiki/cms/.
- Горнаков С.Г. Осваиваем популярные системы управления сайтом. М.: ДМК-пресс, 2009. 327 с.
- Palas P. The Ultimate Guide to Headless CMS: Everything you need to know to choose the right
- CMS. Traverse City: Independently published, 2017. 68 p.
- Tissera E. How to choose a headless CMS // Smashing magazine. 2021. No. 15.
- Колисниченко Д.С. Движок для вашего сайта. CMS Joomla!, Slaed, PHP-Nuke. СПб.: БХВ-Петербург, 2008. 213 с.
- Garcia V., Writer S. Should your content management system go headless? // The American Genius. 2021. No. 9.
- Mixon E. Headless CMS powers personalized, omnichannel e-commerce // TechTarget. 2020. No. 11.
- Madalitso D. Creating a static blog with Sapper and Strapi // Smashing magazine. 2020. No. 13.
- Zablocki J. Orchard CMS: Up and Running: ASP.NET Website Development Made Easy. Newton:
- O'Reilly Media, 2012. 132 p.
- Directus CMS. URL: https://docs.directus.io/.
- Storyblok CMS. URL: https://www.storyblok.com/.
- Yin M. The Definitive Guide to Next.js and Wagtail. Saanich: Leanpub, 2021. 162 p.
- Blokdyk G. Component content management system Standard Requirements. London: 5STARCooks, 2021. 320 p.
- Farrell B. Web Components in Action. New York: Manning, 2019. 432 p.
- Tomlinson T. Beginning Backdrop CMS. New York: Apress, 2016. 288 p.


