Сравнение Flux и Redux архитектуры клиентских веб-приложений
Автор: Свищв А.В., Кнышов В.А.
Журнал: Международный журнал гуманитарных и естественных наук @intjournal
Рубрика: Технические науки
Статья в выпуске: 11-2 (74), 2022 года.
Бесплатный доступ
Вместе с развитием интернета растет количество веб-приложений их сложность, из-за чего становится необходимым использовать для их разработки эффективные паттерны проектирования, предлагающие простые и оптимальные подходы к управлению состоянием приложения. В данной статье сравниваются два популярных паттерна проектирования приложений, которые активно используются в веб-разработке.
Web-приложения, интернет
Короткий адрес: https://sciup.org/170196730
IDR: 170196730 | DOI: 10.24412/2500-1000-2022-11-2-121-124
Текст научной статьи Сравнение Flux и Redux архитектуры клиентских веб-приложений
В процессе разработки веб-приложений программисты стремятся создать решения, которые удовлетворяют потребностям клиентов и решают проблемы предприятий и пользователей. Для достижения этой цели используются различные архитектурные паттерны и технологии. В течение многих лет проектирование приложений вращалось вокруг паттерна MVC (ModelView-Controller). В то же время появился ряд передовых фреймворков, таких как Flux и Redux, которые помогают работать со сложными приложениями. Со временем веб-приложения становятся всё сложнее и сложнее, что усугубляется использованием неэффективных паттернов проектирования. В данной статье представлено сравнение двух современных подходов к проектированию веб-приложений – архитектура Flux и Redux.
Особенности архитектуры вебприложений. Рассматривая архитектуру веб-приложений, важно подчеркнуть две особенности, которые влияют на построение паттернов архитектуры в контексте этой сферы программирования.
-
- Ключевая роль потока данных. Первая особенность характерна для любой архитектуры приложения, которое использует пользовательский интерфейс. Другими словами, эта особенность точно проявляется там, где приложение что-то показывает пользователю – например, выводит данные в формате текста, картинок или
- графики и дает пользователю возможность влиять на эти данные – редактировать документы, обновлять данные своего профиля и т. п. Это особенность заключается в том, что главное место в архитектуре занимает поток данных. Именно описанием того, откуда данные берутся, как они обрабатываются и куда затем перемещаются, занимается архитектура.
-
- Разделение приложений на клиентскую и серверную части. Другой особенностью является то, что, фактически, все веб-приложения состоят из двух частей – клиентской и серверной. При разных подходах к созданию приложения разняться ответственности этих слоёв. Так, обновление пользовательского интерфейса можно выполнять как на клиентской, так и на серверной части. Подобное разделение заставляет немного изменять классические подходы к архитектуре, которые будут рассмотрены позже в этой статье и иногда порождают новые, специфичные только для сферы веб- приложений, архитектурные паттерны.
Flux архитектура. Flux – это архитектура для создания слоев данных в вебприложениях. Этот подход был разработан в Facebook для использования вместе с библиотекой для реализации слоя представления приложений – React. Во flux основное внимание уделяется созданию явных и понятных путей обновления данных вашего приложения, что упрощает отсле- живание изменений в процессе разработки и облегчает тестирование [1].
Описание компонентов. Данный архитектурный паттерн разделяет приложение на следующие части:
-
- Store (Хранилище состояния приложения);
-
- Dispatcher (Функция, определяющая изменение состояния);
-
- Views (Представления, отвечающие за интерфейс приложения);
-
- Actions (Действия, описывающие пути изменения состояния).

Вызывает обновление
Вызывает обновление

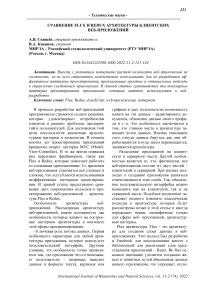
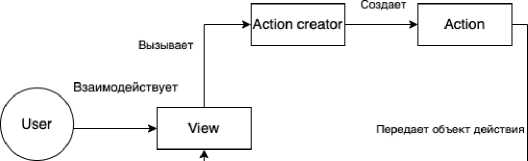
Рис. 1. Архитектура Flux
Store. Store управляет состоянием. Этот компонент может хранить как состояние некоторой части бизнес-логики приложения, так и состояние пользовательского интерфейса. Store и state – это разные понятия. Состояние – это набор значений данных, а store – это объект, который также содержит методы для управления этим состоянием. В приложении может быть несколько сущностей типа Store.
Dispatcher. Dispatcher – это единый объект, который передает “действия” всем зарегистрированным хранилищам (Store). Хранилища должны регистрироваться для получения событий при запуске приложения.
Когда поступает действие, он передает его всем зарегистрированным хранилищам. Данный механизм реализуется с помощью паттерна “Наблюдатель”.
View. Представление – это компонент интерфейса, который отвечает за отображение дынных и обработку взаимодействия с пользователем. Представления реагируют на изменения состояния и обновляют представление данных.
Actions. Действие – это объект, который содержит всю информацию, необходимую для выполнения этого обновления состоя- ния заранее определенным образом. Действия имеют специальное свойство, определяющее тип этого действия.
Action creators. Создатели действий – это утилитарные функции, которые создают объекты действий на основе переданных данных.
Redux архитектура. Redux – это библиотека, предоставляющая контейнер состояния приложения, который помогает управлять потоком данных приложения. Данный подход был представлен в 2015 году на конференции ReactEurope Дэном Абрамовым, одним из разработчиков библиотеки React. Идея Redux в общем похожа на идею Flux, но имеет несколько важных отличий [2].
Описание компонентов. Данный архитектурный паттерн предлагает разделяет приложение на следующие части:
-
- Store (Единое хранилище состояния приложения);
-
- Reducer (Функция, обновляющая состояние);
-
- Views (Представления, отвечающие за интерфейс приложения);
-
- Actions (Действия, описывающие пути изменения состояния).

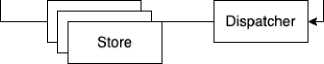
Рис. 2. Архитектура Redux
Store. Store – это объект, который хранит состояние приложения и предоставляет вспомогательные методы для доступа к состоянию и реализации паттерна Наблюдатель. Все состояние представлено одним хранилищем. Любое действие возвращает новое состояние через редьюсеры, что повышает предсказуемость и улучшает тестируемость приложения. В приложении может быть только одна сущность типа store [3].
Reducers. В Redux редьюсеры – это чистые функции, которые принимают текущее состояние приложения и пользовательское действие, после чего возвращают новое состояние.
В Redux отсутствует концепция диспетчера, так как данным паттерном предусмотрено только одно хранилище. Остальные компоненты flux архитектуры, представления и действия, совпадают с таковыми в redux [4].
Таблица 1. Сравнение паттернов Redux и Flux
|
Сравниваемый признак |
Redux |
Flux |
|
Тип |
Библиотека и паттерн |
Паттерн |
|
Компонент, представляющий путь изменения состояния |
Действие (action) |
Действие (action) |
|
Количество сущностей, обозначающих состояние приложения |
Только одна |
Неограниченное количество |
|
Наличие компонента диспетчера для определения целевой сущности состояния |
Нет |
Да |
|
Характеристика объекта состояния |
Объект состояния не должен изменяться, функции-редьюсеры возвращают полностью новый объект состояния |
Объект состояния может изменяться |
Заключение. Таким образом, оба представленных паттерна проектирования клиентских веб-приложений позволяют разработчикам правильно организовывать пото- ный пользовательский интерфейс. Выбор конкретного паттерна может быть продиктован технологическими ограничениями или опытом программистов с тем или ки данных приложения и создавать плав- иным подходом.
Список литературы Сравнение Flux и Redux архитектуры клиентских веб-приложений
- Документация Flux. - [Электронный ресурс]. - Режим доступа: https://facebook.github.io/flux/.
- Документация Redux. - [Электронный ресурс]. - Режим доступа: https://redux.js.org/.
- Марк Гарро и Уилл Форо, Redux in Action //.
- ISBN: 1-61729-497-7
- Илья Гельман и Борис Динкевич, The Complete Redux Book //.
- ISBN: 978-965-92642-0-9
- Адам Бодух, Flux Architecture //.
- ISBN: 1-78646-581-8